Expression Blend 4 中的Behavior(交互行为)功能介绍
作者 juventus_zhi 来源 站酷网 发布时间 2011-08-19
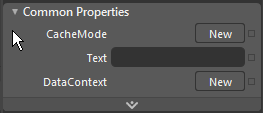
首先画出一个BasicTextBlock和一个BasicTextBox,然后选中所画的BasicTextBlock,看属性栏Common Properties----Text

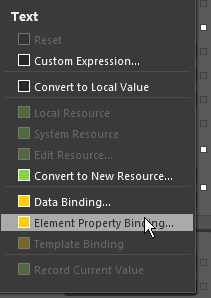
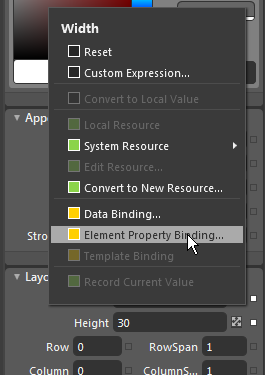
左键单击Text最右端的灰色小方块,会出现下面的菜单

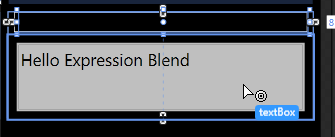
选择Element Property Binding...,鼠标指针会变成下面的样子

选择BasicTextBox,单击

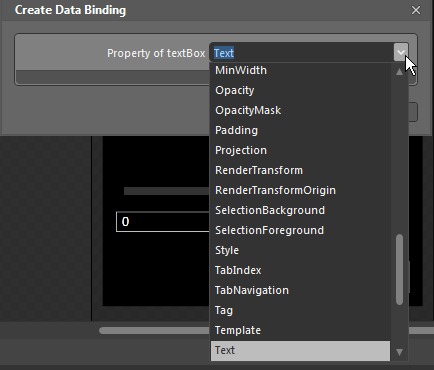
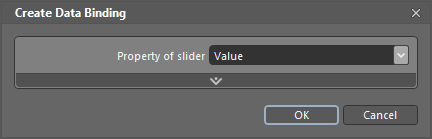
出现这个对话框,在这里可以选择由这个对象的什么属性来控制刚才的Text属性,我们同样选择Text,这样就完成了一个BasicTextBlock和BasicTextBox的交互。
下面我们来看这个例子下面的Slider,这个交互是由一个Slider控件,控制一个矩形的长度
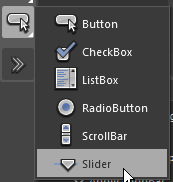
首先在工具栏中用形状工具画出一个矩形,再用Button中的Slider工具画出一个Slider

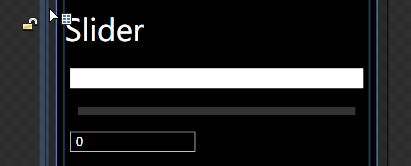
得到下面的效果

(数字部分是一个BasicTextBlock和一个白色描边矩形组成)
选中矩形,点击Layout----Width最右侧的小方块,同样选择Element Property Binding...

与上一个例子相同,等鼠标指针变化后,选择已经画好的Slider

这次的属性,我们选择Value

(至于下面的BasicTextBlock,方法和上面一样,唯一的区别就是在最后一部选择值得时候,也要选择Value)
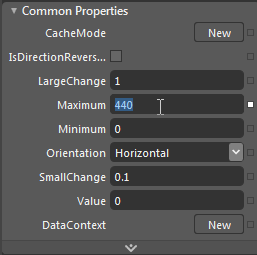
最后选中Slider,在属性栏中的Common Properties----Maximum填入希望拖拽产生的最大宽度

这样我们就得到了一个可以随着拖拽变化长短的矩形,并且有一个矩形长度的计数器。
| 上一页12 |