Expression Blend 4 中的Behavior(交互行为)功能介绍
说过了动画,现在说一下行为,又是一个新的概念,Blend中叫做Behavior,我认为相当于Flash中的AS,或者JS之类的,就是一个触发器。
首先注意,在SketchFlow(WPF)工程中,是不支持Behavior的,具体原因我也不清楚,希望高手指点。
Behavior是不能独立存在的,必须依托于一个对象,这个对象可以是形状,图片等等,而Behavior要做的,是给这个对象加入一个时间,并设置用什么动作来触发这个事件。
当然在做Behavior之前,首先要保证,我们已经只做过需要被播放的Storyboard,否则,我们的Behavior将没有东西可以用来控制。

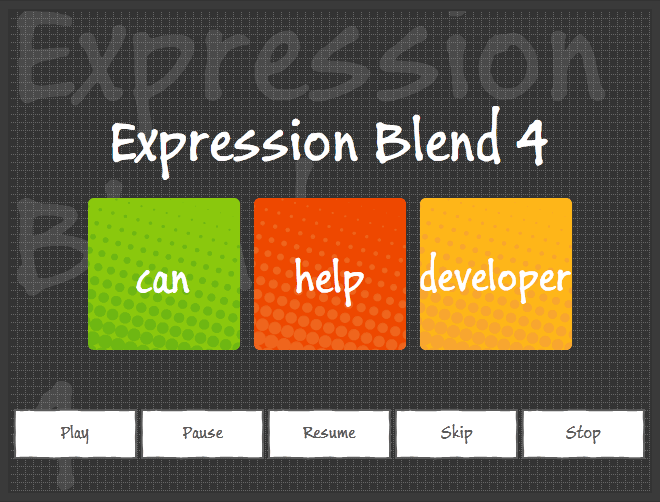
首先,使用工具栏中的Button,拖拽出5个Button,分别命名,双击修改文字内容,调整属性栏中的颜色,边框等等。
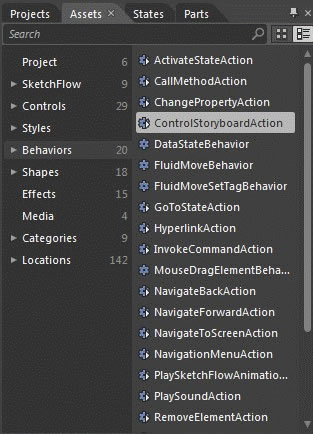
下面在左上的Project面板上,找到Project旁边的tap,Assets并单击切入Assets面板

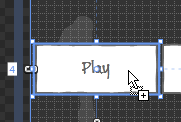
其中会有很多的交互动作,这次我们只说其中一个(因为我也没试过所有的,实在不好意思),我们现在来看ControlStoryboardAction(动画控件),拖拽此控件到我们要加入Behavior的Button上

直到出现“+”图标,放开鼠标
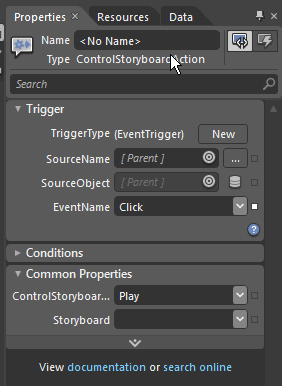
现在关注属性栏

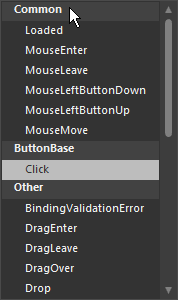
还是起名,然后看到Trigger----EventName,下拉有

注:并非所有的动作都可以应用,至于什么情况下什么动作可用,我和大家一起尝试
这里我们只选Click,因为在电脑中,Click是最好的实验动作。
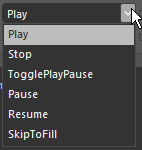
下面看Common Properties----ControlStoryboardOption,下拉出现

选项及效果分别为
Play:播放
Stop:停止(跳转至Storyboard第一帧or跳出Storyboard)
TogglePlayPause:(没弄明白……抱歉……)
Pause:暂停(停止在Storyboard当前帧)
Resume:继续播放
SkipToFill:跳过(跳转至Storyboard最后一帧)
下面来看Common Properties----Storyboard,下拉会出现本页面中所有的Storyboard,从中选中你想要控制的一个。
以上就是关于Storyboard的一些交互方式。
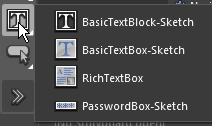
下面我们来看控件中的一些简单交互,选中工具栏中的文字工具

长按出现可选菜单
BasicTextBlock和BasicTextBox,熟悉Dreamweaver以及HTML的同学一定对此不会陌生,Block表示文本显示框,Box表示文本输入框,下面的一个小例子我们来让Block显示Box输入的内容


上面的Block中的文字内容,会随着Box中的输入内容而改变,这种交互在Blend中很简单
| 12下一页 |