Expression Blend 4 中的自定义控件功能运用讲解
简单说完了动画和行为这两个曾经的设计师和开发人员最大的争议点,现在来看看有关于自定义控件的事儿。
Blend里把这东西称为Template(模板),但是我始终认为,这就是一个自定义控件,甚至简单地说,最常用的地方,就是按钮。
首先说,自定义控件在不同的工程中,也是不同的,先看WPF-Application工程

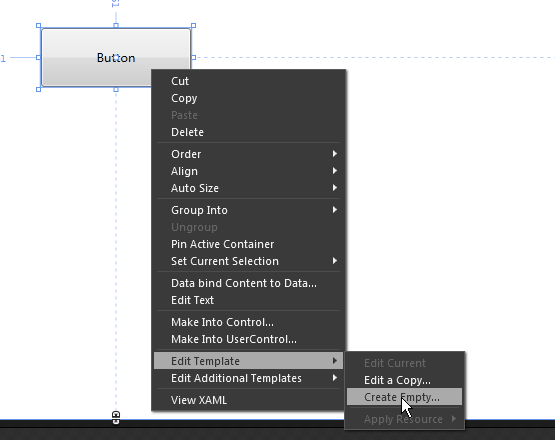
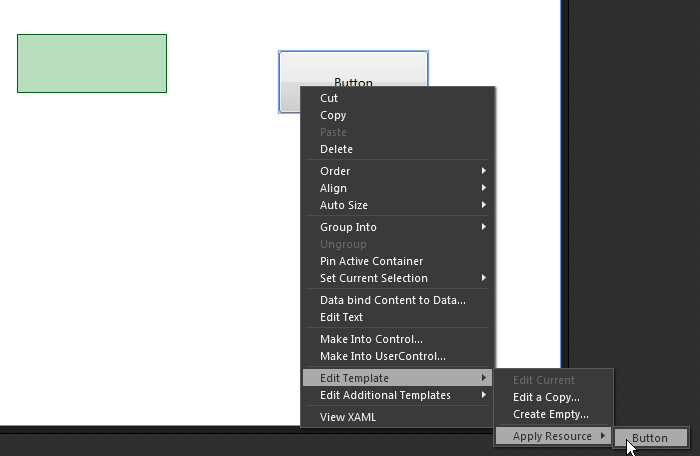
用工具栏中的Button工具做出一个默认的Button,然后使用选取工具,邮件单击按钮,选择Edit Template----Create Empty创建一个空白的控件。

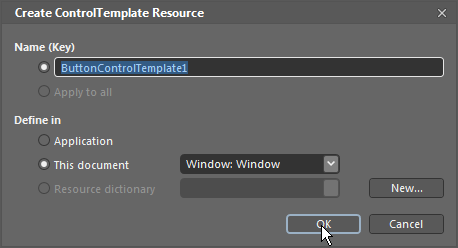
起名,然后OK~
主界面会呈现一片空白,不要急,用鼠标在刚刚有按钮的地方滑动一下,会看见按钮的范围

接下来有两种选择
1.用之前教程讲的画图的方法,自己绘制按钮
2.用PSD画好按钮,从工程文件列表里拖入或导入已做好的图片

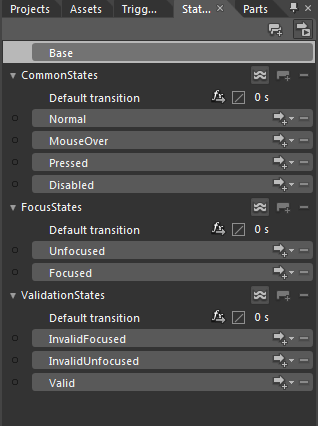
不罗嗦了简单画一个矩形作为按钮,下面就要进入比较重要的步骤了,选中已经画好的按钮,关注左上方Projects面板,切换进States面板(如没有,在菜单栏Windows----States打钩)

Base----默认状态
Normal----普通状态
MouseOver----鼠标移至按钮上
Pressed----点击状态
Disabled----不可用状态
(下面的没试过……不好意思…………)
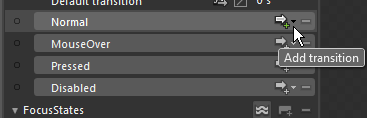
鼠标移至各种状态右侧的右箭头和加号(Add transition),点击


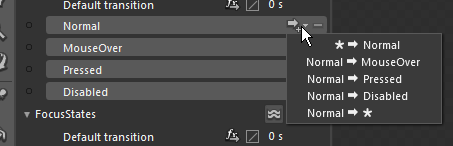
会出现选单,在这里选择,各种状态之间的切换顺序,一般是Normal---MouseOver---Pressed,Pressed---Normal,而Disable一般没有和别的状态的切换。
选择切换顺序后

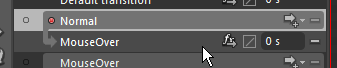
此时状态前带红灯的是目前编辑的状态,这时可以调整主面板中按钮的颜色,大小等属性,用来区分不同状态的按钮。图中Normal下方MouseOver右侧的0 s是两个状态切换之间的时间。
这样把所有需要的状态都做好,按钮就基本完成了,此时双击主面板中按钮以外的位置,就会切换回主页面,看到编辑好的按钮。
而如果使用做好的各种按钮状态的图片来制作按钮,则需要在按钮各个状态的编辑中调整每张不同状态图片的透明度来完成切换效果。
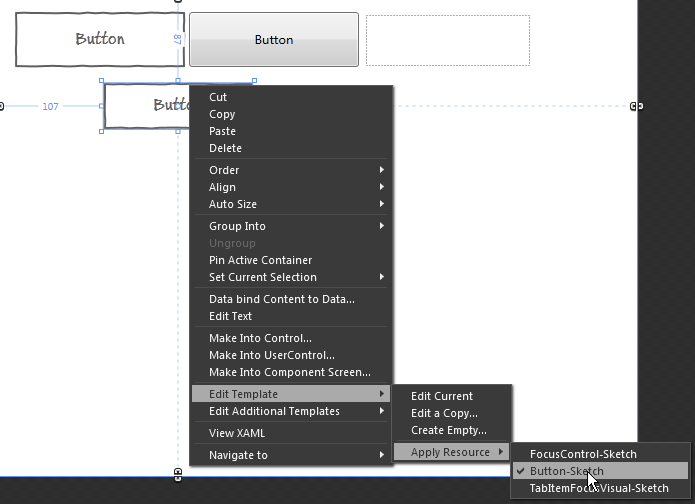
编辑好的按钮,会进入资源库,这时如果在需要相同的按钮,只需要在默认按钮的右键菜单中找到刚刚编辑的按钮名称就可以了。

而其他工程类型,基本与WPF设置方法相同,有一点儿小区别的,是SketchFlow工程

在SketchFlow工程中,会有默认的三种按钮资源,图片上方的三个按钮分别对应
左----Button-Sketch
中----FocusConctrol-Sketch
右----TabItemFocusVisual-Sketch
同样,其他的工具栏中Button中的控件,应该也可以自定义样式(我没试过所有的……)