交互式设计软件 Expression Blend 4 简介及基础绘图应用讲解
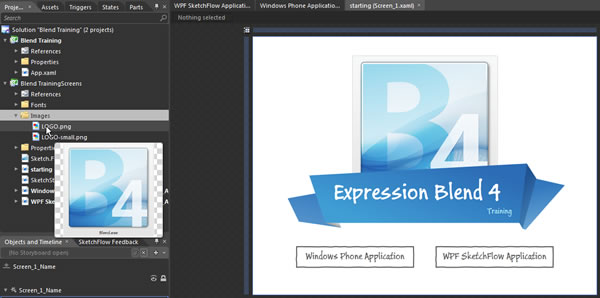
在操作区的左上部分,有Projects面板,在这个面板中包含了工程的全部文件,建议在工程文件夹中创建Images文件夹用来放置所有的图片资源文件,因为有些工程是比较复杂的,如果不创建文件夹,很可能出现到最后连自己也找不到图片文件的情况。在工程上右键单击,选择Add New Folder创建新文件夹并命名为Images,后右键单击Images文件夹选择Add Existing Item便可以向工程中添加JPG,PNG,GIF等等类型的图片,在使用时,从这个文件夹里选中文件并拖入主面板就可以了。
这个底层的Logo,就是png的导入图片。
下面我们来制作Logo上方的标题背景:

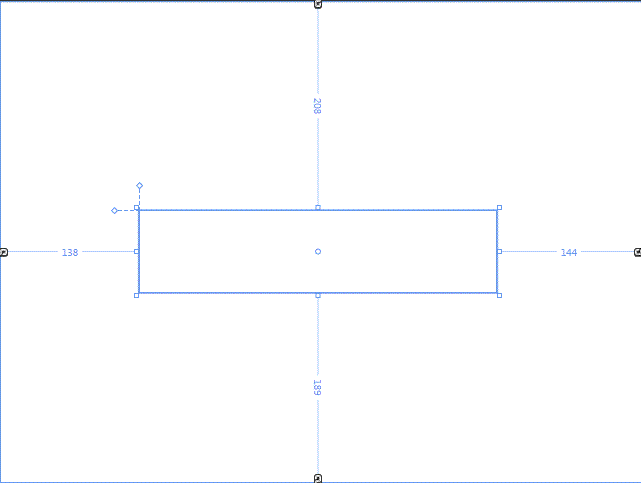
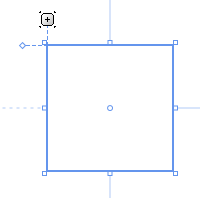
首先在工具栏中选用Rectangle(形状工具),拖出一个矩形

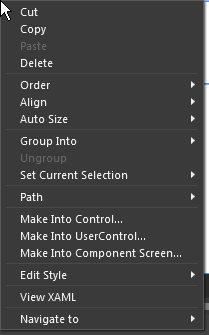
然后用选取工具选中矩形,右键单击,选择path----convert to path,这是为了让矩形成为路径,相信熟悉AI的同学们对这个操作不会陌生。

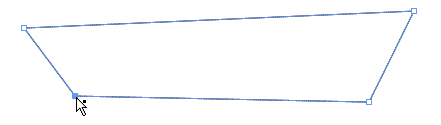
使用路径选取工具(工具栏第二个),来调整锚点,调整到我们满意的形状。

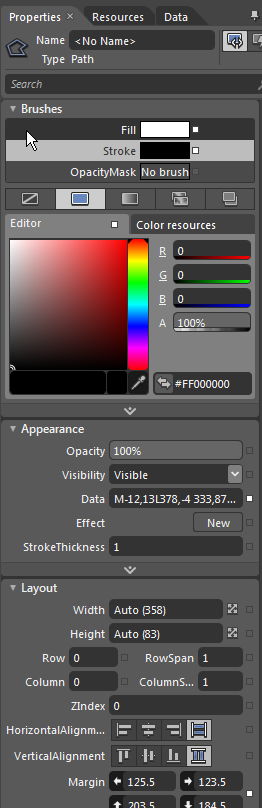
下面关注属性栏(右侧),建议给对象一个命名,这样便于以后调整。Brushes(笔刷)中的Fill为填充色,Stroke为描边色,下方为填充方式,依次为无,单色填充,渐变填充,(没搞懂),系统自带样式。
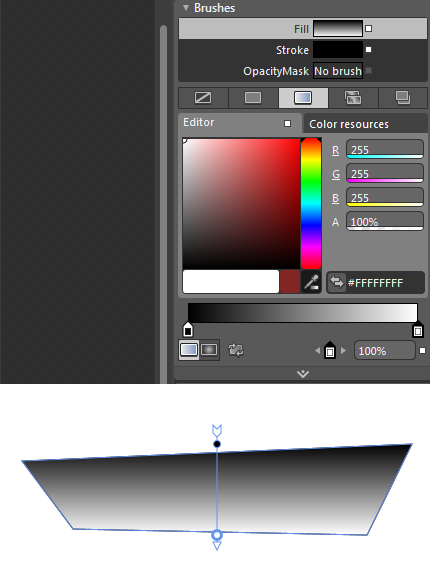
我们用渐变来调整出所需的填充颜色

拖动箭头可以调整渐变的方向,右侧属性栏中色板下方可以调整渐变两端颜色与位置(与PS基本相同),在此,单击渐变颜色条本身可以添加新的渐变点,将渐变颜色点拖离颜色面板可以删除渐变点。渐变颜色条下方为渐变样式,有线性和放射两种。
按照这个方法,就可以做出标题的背景效果了。
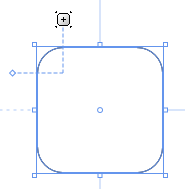
对于矩形,多说一句,可以拖动矩形上方的手柄,来制作圆角矩形


另外,在属性栏中,RGB颜色下,最后一项的A代表alpha通道,也就是透明度,这个透明度,与下方的Opacity的区别在于:Alpha通道只负责所在部分的透明(填充色或描边色),而Opacity则负责整体对象的透明。
当然,用Blend也可以做出更加复杂的效果,在此我就不逐步做范例了,但是劝诫各位,如果有PS或AI基础,强烈建议使用专业绘图软件绘图并导入,效率会高很多。

上面是两个较为复杂的图形的绘制,粗略估算,耗时大概是AI绘制的4-5倍。
| 上一页12 |