设计实例:设计一个富有吸引力的锯齿形折叠单张
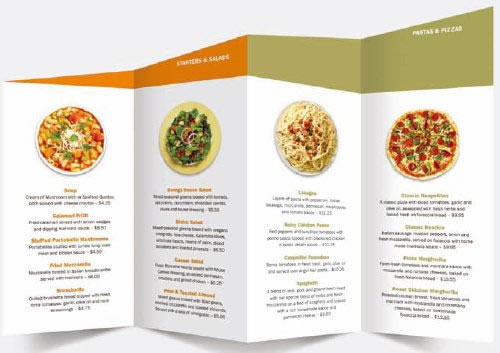
本文从零开始讲解如何设计一张呈锯齿形的折叠单张,下面这个折叠单张就是最终成果,不仅显得富吸引力,而且也很有趣。



这种呈锯齿形的单张是我们最喜欢的一种排版格式,因为你只需要一点改变,就显得与众不同,甚至在用桌面打印机输出时也一样胜任自如。将一张标准的 8.5×14(英寸) 纸张(相当于216×356 mm )水平摆放,将上方呈角度切去一边,然后按风琴折折成四个折页。在呈锯齿形的区域加上颜色,你就能设计出一张富冲击力的宣传单张,而且该版式适合所有的主题。让我们深入了解一下:
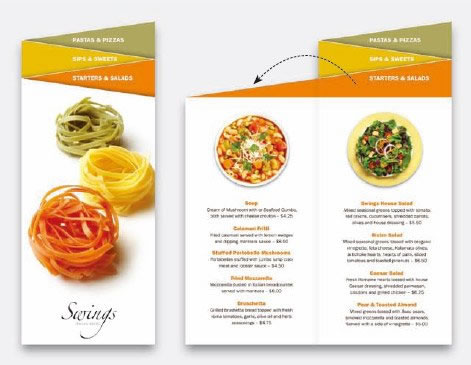
封面:
封面是我们能够清晰展示锯齿形风格的地方。上方呈三角形的锯齿具有一种视觉上的动感及移动感,在设计时你必需紧记这一特性。


微妙变化:
上图中,上方区域使用双色及单色软化了三角形的边角感,降低了锯齿形本身所具有的固有特点。而多色的版面设计,使用了单色搭配(在橙色中加入不同份量的黑色)使版面形成了层次感,而且也引导视线由前到后过渡。
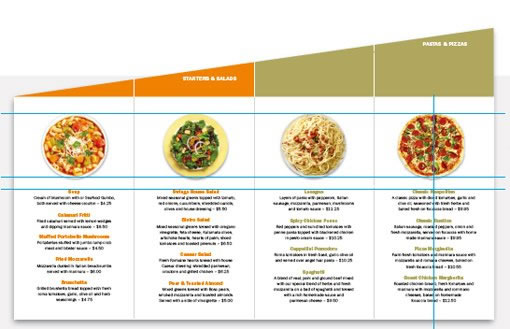
内页:
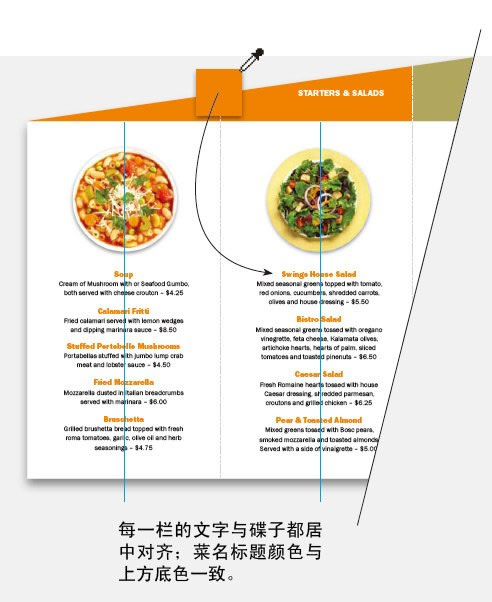
在内页中,上方有两个不同颜色的色块,统领着下方两个主题。将封面的颜色及形状移植入来,留意下图中的参考线:
将封面的颜色及形状植入内页:在上述版面中,圆形及三角形呈现一种几何的对比关系。在这里,关键是要保持一致。留意上方四个碟子——相同的观察角度,相同的尺寸,没有其它背景。如果你打破了这种一致性,都会造成一地鸡毛的混乱局面。

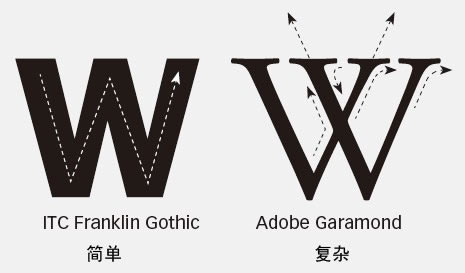
使用非衬线体(黑体)字体
简洁的字体配合简洁的主题

三角形与圆形构成了一种清晰简洁的版式,所以你也需要一种简洁的字体来搭配,我们建议(当然,不是绝对)使用非衬线体,在这个案例中,我们使用 Franklin Gothic字体,为什么说这种字体是简洁的呢?我们可以从上面的W找到答案。Franklin Gothic字体的W都是由直线构成,而且线条宽度都相同,没有任何装饰元素。为了对比观察,我们可以看看旁边的Adobe Garamond字体,这种字体无疑是非常漂亮的一种字体,但太复杂,交叉的线条,复杂的衬线,线条宽度也不一样,有很多精心雕凿的细节,衬线与线条之间的弧形转角位,都构成了一种复杂的视觉关系。


上方所有文字都是采用Franklin Gothic字体,标题使用粗黑体,正文使用正体,标题文字比下方文字要大2个Pt,而两组菜名之间相隔一行。对于菜单来说,价钱象上图加在文字中比单独成一块感觉更好——使人更专注于各种菜肴的特色而不是价钱。
| 12下一页 |