交互式设计软件 Expression Blend 4 简介及基础绘图应用讲解
Expression Blend 4 简介
最近接触了Expression Blend 4,一个关于交互设计的软件(免费的),个人认为相当于Flash+Dreamweaver,但是比这两个软件更适合设计师。
首先,Blend更加适合设计师自己来完成自己的设计,把自己的设计真正的实现到产品中去,可以避免很多开发人员与设计师之间的争执,而让设计师可以自己完成从设计到前端和交互的实现,从某种意义上说,也是把开发人员的精力更多的解放到功能的实现中去。
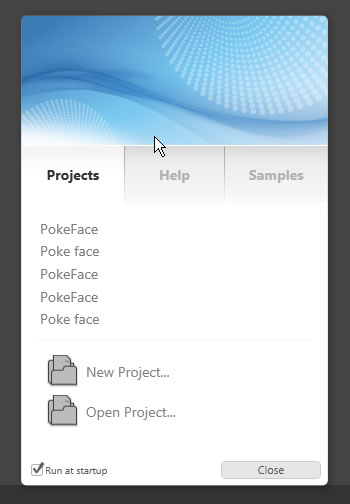
在安装Blend之后(如果需要做Windows Phone 7的设计,则还要安装Windows Phone Developer Tools),打开,首先进入的是欢迎页面:

在这个页面中,Project是一个新的概念,Project相当于整个开发所需的所有的文件总和,包括代码,页面,交互,图片……,而创建一个新的Project,也就相当于在电脑里创建了一个新的文件夹,而与此Project相关的所有文件,都包含于这个文件夹内。
本页面中还包括Help和Samples,Help是软件的帮助文档,Samples是一部分系统自带的范例。
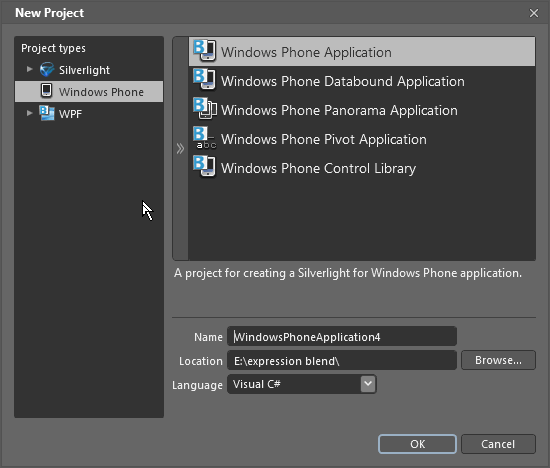
新建一个Project,进入下一页:

这个页面中,可以选择创建Project的类型,同时命名,存储路径以及开发语言都是在这页可以决定的。包括Silverlight,WPF以及Windows Phone(必须安装Windows Phone Developer Tools),在Silverlight和WPF文件中,可以创建SketchFlow的Project,这个类型,类似于草图模型,这个类型可以用来快速创建一个项目的模型(可以含有一部分交互),来展示,并且得到UX方面的反馈意见。而真正对于开发者有帮助的,一般都是其他类型的文件。
创建一个新的Project以后,可以开始介绍相关的功能了。
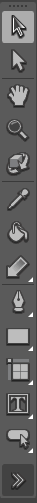
首先看工具栏:

熟悉PS,AI的同学想必不会很陌生,工具栏依次为:选取,路径选取,移动,缩放,摄像机位置(不太懂),吸管,油漆桶,渐变,钢笔,形状,布局工具,文字工具,按钮(包括其他交互工具),更多。
其用法大致与PS,AI相同,甚至有部分快捷键也与PS,AI相同,因此,对于广大设计师而言,上手Blend,至少在工具栏方面,应该不存在多少障碍。
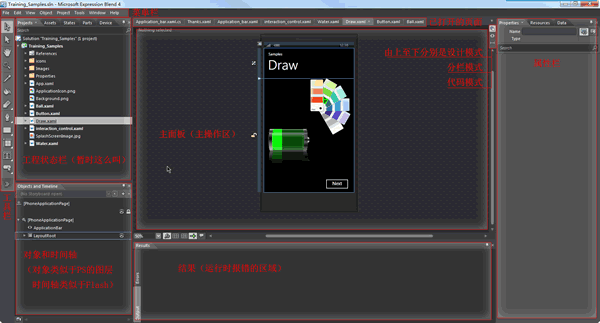
下面是整体操作区域的划分:
在这里,主面板与Dreamweaver相似,同样有设计模式,代码模式和分栏模式,左下为图层和时间轴,时间轴的设置和操作类似于Flash,而图层的概念,相比PS要略微复杂一点儿。右侧的属性栏,如果要对比,基本上相当于PS的图层样式吧。
而在菜单栏的windows菜单下,可以调整显示的区域和内容,也可以切换工作区得设计模式与动画模式。在Project菜单下,包含了运行,部署工程等选项。
Expression Blend 4 基础绘图应用
虽然不是一个专业的绘图软件,但是Blend的绘图功能也是可以完成部分简单的图形绘制,并且,Blend支持PSD以及AI文件的导入,这也让我们在绘图的时候可以有多种选择,本人还是更倾向于用PS或AI把需要的图形画好导入Blend。
我们这里只介绍简单的绘图,因此这个例子可能让很多高手嗤之以鼻,不过本人功力尚浅,大家就请将就一下吧。

完成图
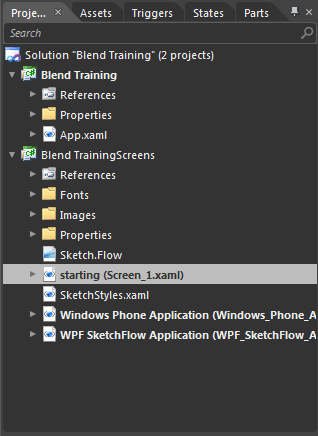
首先,我们需要介绍一下Blend的文件放置方式。

| 12下一页 |