运用Illustrator与Photoshop制作出逼真的剪切纸效果
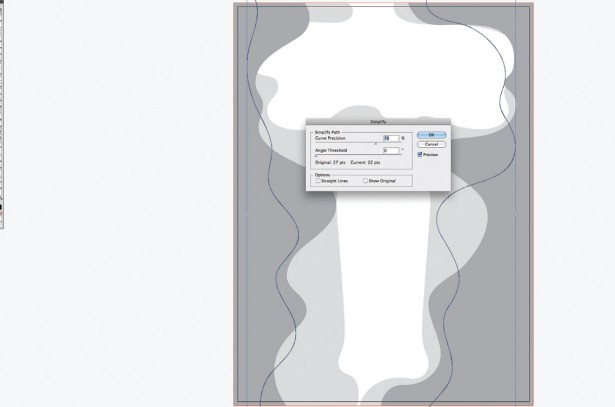
07 当你创建一些曲线,而自己并不能画的很自然很平滑。那你就需要通过这个简单方法:找到对象菜单,路径,简化。在弹出窗口中调下个参数,能让曲线变得更加优美。

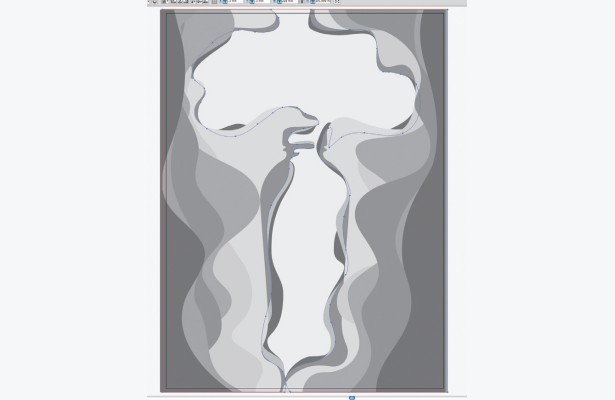
08 继续创建一些形状,注意下整体的随意感。尽管你想勾勒出个瓶子的形状,但是不要让他看起来不自然。用直接选取工具(快捷键a),调整下描点使相邻的两个层有一些变化。用不同的灰色来表现层级关系,在外形上做细微的调整,使他们看起来有一些厚度。

09 一旦你搞定了大体效果,那么放大,在瓶子中创建一系列的波浪。你用一些半圆形状,就好比瓶子中的一些液体一样。

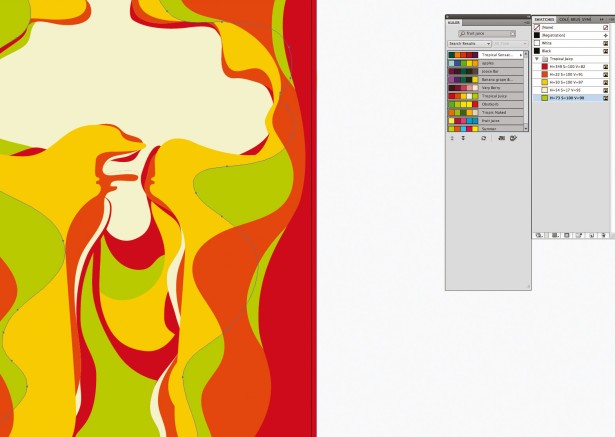
10 当你完成了主题形状,你就可以开始上色了。我通常是使用ADOBE的Kuler配色工具来帮助我选择配色的,他可以通过关键字来查找到一些比较合适的配色。因为我要做一个果汁的品牌,所以我选择的配色的时候就搜索“果汁”,你可以看到有很多结果。更具品牌的需求导向选择颜色,而不能根据个人喜好来选择。

11 下一步,绘制标签了。这里不需要很复杂,因为你的画面很饱满并且你不想在打印的时候丢失些细节,但这货是商标啊,至少要醒目点。把标志PNG给拖进来,然后在后面加入个背景(路径>扭曲>拱行,弧度15%). To frame the type, I’ve added a curved banner behind it (Effect>Warp>Arch, with Bend set to 15%),在标签的上方和下方做两个曲线,使他们和整体有联系,就好比液体一样。 这样的元素链接会更有效果,如果没有上下链接的画会觉得很突兀,缺乏整体感了。

12 到这里会话的阶段就算结束了。然后我们要打造剪纸叠加的那种效果了。尽管AI能够给他们添加一些阴影,也能达到效果。但是我更乐意使用PS来打造。将不同的图形,复制粘贴如PS中变成不同的层。

13 选择混合选项,双击图层就能看到。点选外投影,然后改成正片叠底,透明度改为35%-40%,不断尝试知道你觉得投影比较适合。然后点选光泽,正片叠底,透明度12%。然后点确定,右击图层,拷贝图层样式,选择所有图层除了LOGO那层,右击粘贴图层样式。这样你就不需要一个个图层去设置了。

14 给这个商标加入一些趣味性,小细节。点选(ctrl+点图层)商标那层,出现选区然后选择一些挡住标签的层,按delete,删除掉一些。(这里的原文没看懂,他用遮蔽蒙版做的,我就小白的改成这种方法了。对了我忘了要实现这一步要先把图层删格化。)

15 最后,我们要加一些纹理进去,创建一个新层,用白色填充,设置为正片叠底。然后来一个滤镜(滤镜-杂色-添加杂色)设置如图。有了这样的纹理就能够让人很容易联想到纸板了。OK,你看,它完成了!
(本文由 站酷网 - thackeraybh 翻译 原文来自:computerarts.co.uk 作者:Steven Bonner)
| 上一页12 |