Illustrator外文翻译教程:创建像素的3D字母
自从《computerarts》停刊后,就不怎么关注了。最近发现该网站改版了,那些教程依然牛逼~。于是不由自主地翻译过来,英文水平一般,请多包涵~~
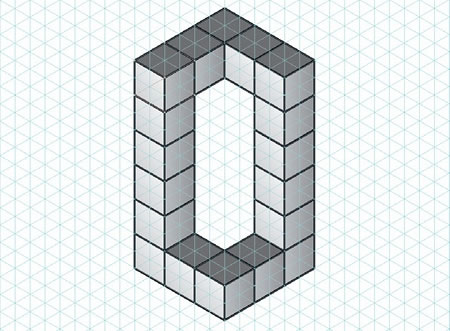
(接下来,Steven Bonner 教您怎样使用等距网格来创建非同寻常的3D文字)
作者最近与一本建筑杂志合作,目的是为了创建一个具有立体感的文字设计。本教程详细了,作者从构思到创建三维网格,到制作成型的各个细节。一旦理解了制作技术的基础后,您就能气定神闲的创作更加复杂和庞大的3D矢量图了~~

01 请不要一开始就打开AI哦,在制作前先画下草图,考虑下要做的结构。虽然现在脑袋一片空白,但是学习完本教程只有,在画完草图后,大概就知道用什么步骤做了。虽然画了几个字母,但是在制作过程中,作者只提供了一个字母的详细制作步骤,因为更多的实践才能做出有自己风格的设计。

02 有很多方法来创建等距网格,每一种都有它的独到之处。但对于作者来讲,有个最简单的方法:
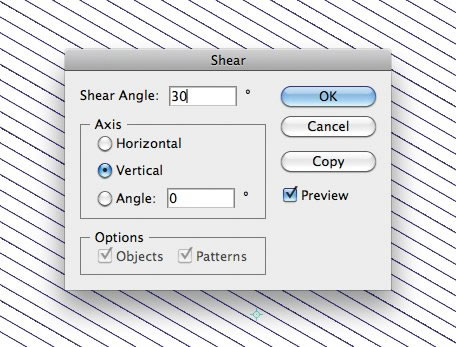
第一步,使用AI中的线条工具,并且在界面中画一条水平线,然后你就疯狂复制到手抽经(不用太多哦)。然后右键—变换—倾斜(按照上图进行设置)。

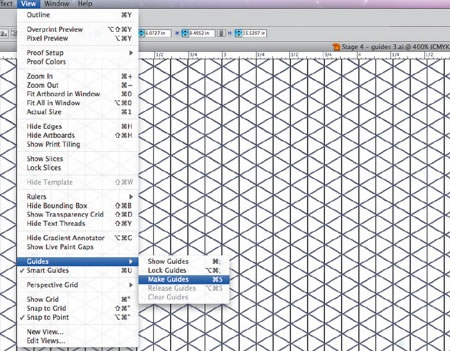
03 全选后复制(ctrl+c)然后原位置粘贴(ctrl+f),右键-变换-对称(垂直)。然后复制按住SHIFT旋转到垂直。按照上面的方法,全选后创建参考线,然后锁定它。

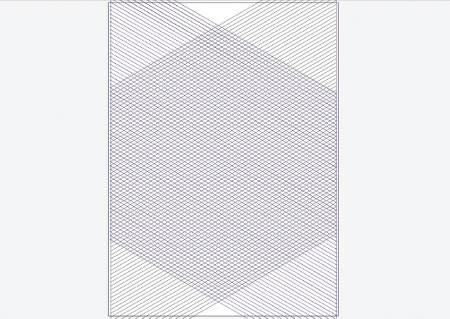
04 至此你将看到大概类似上面的效果。当然你也可以用混合路径工具来替代手抽经式的复制。对了转换路径的快捷键是ctrl+5

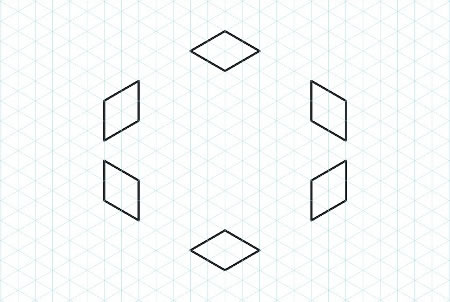
05 如果您还没有打开智能参考线,请按CRTL+U,并且对其点(ctrl+alt+’),来帮助你精确定位。然后用钢笔工具描出上图各部件。

06 把立方体放在一起,建立出一个立方体。一定要包括隐藏的面哦(就是看不到的那些面),因为以后想用的话直接拖动。然后要增加一个光源,应该就是立方的明暗关系了。光源来自左面底侧。所以顶面会黑一点,右面中等,左面会亮一点。稍微加入渐变,如上图,会更具立体感。

| 12下一页 |