Illustrator图片描摹技巧:把照片做成矢量的线条图形
作者 LUCKY/译 来源 活力盒子 发布时间 2011-06-09
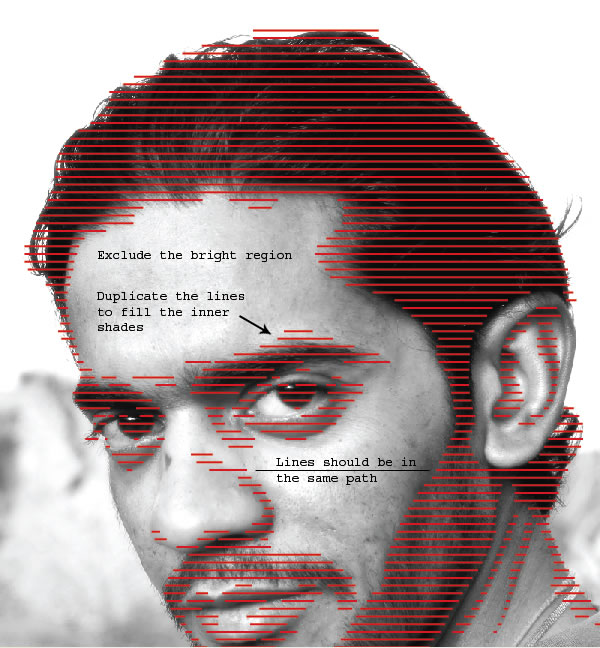
7、调整每一根线条的大小,调整不包括明亮区(明调)。
译者注:因为第2步明调定义为空。
每一段的水平线,你会发现它们都是处于同一水平路径上的。因为这个原因,所以你可以在要显示暗调的位置复制和放置一些线条。

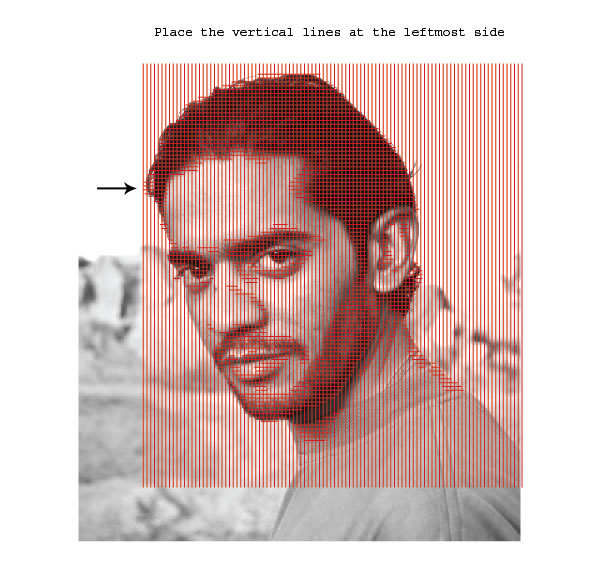
8、选择所有的水平线,按Ctrl+2锁定。下一步,使用之前第5步制作的线条副本,把它移到描摹区的最左边。

9、横向描摹
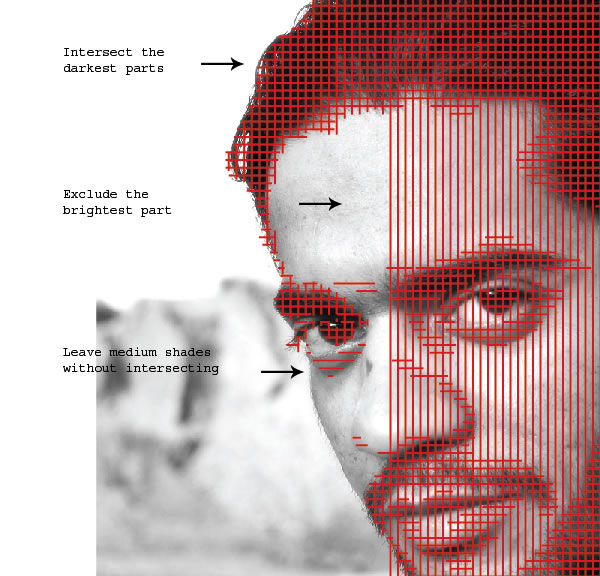
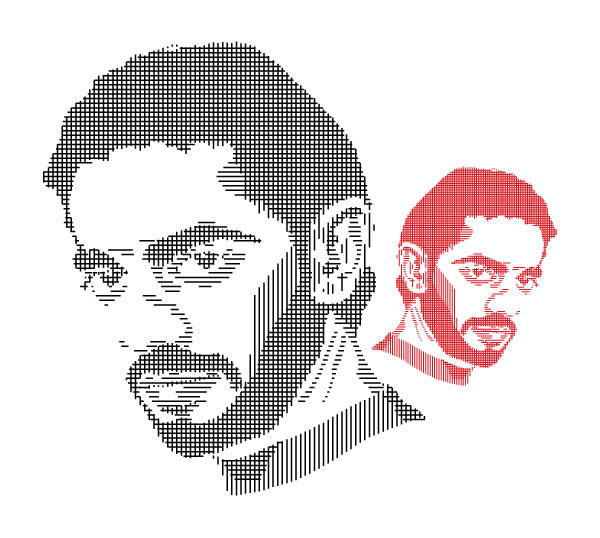
从最左边的线条开始调整,方法同第6、第7步。调整每一根垂直线条的大小,目标是覆盖住整个暗调区。调整不包括最亮的区域,中间调和交叉线表示的暗调如图所示。
图中:intersect the darkest parts:交叉线表示的暗调
Exclude the brightest parts:调整不包括最亮的区域
Leave medium shades without intersecting:中间调不交叉
如果需要的话,可以复制线条。按此操作,直到调整到图片的最右边。



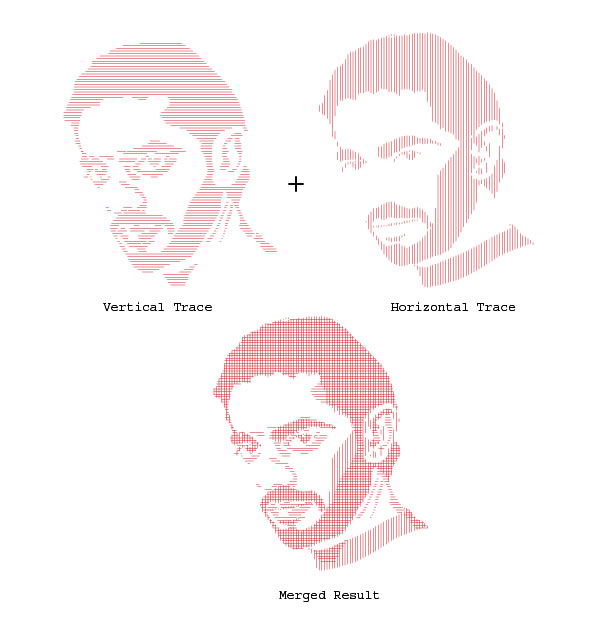
10、描摹完成后,全部解锁(Ctrl+Alt+2),并且删除背景图片。选择所有的线条,群组(Ctrl+G)。你可以尝试更改线条描边的颜色和宽度,以求得到最佳的效果。

尾声和应用范围
本教程所描述的技巧是一种双向描摹技巧,即横向和纵向。你还可以定义斜线描摹。最终的成品可用于店铺设计、大型海报和其它设计。谢谢你抽出宝贵的时间来阅读这篇文章,希望你会喜欢这篇教程!
如需转载,请务必以超链接形式注明:来自活力盒子网站以及原文出处。原文来自:tutsplus.com
| 上一页12 |