实例讲解渐变网格工具在Illustrator中的应用技巧
九、创建过程
把图片分成几个层是很重要的。你可以把鞋带、鞋底和其他的一些单独放在一个图层上。我们先从鞋底开始创建,双击“图层1”,并且把它重命名为“鞋底”。

1、在鞋底的左边绘制一个矩形(把视图模式改为轮廓)。
译者注:为了能看清模板图层上的靴子,我们只要把鞋底图层的视图模式改为轮廓。按Ctrl键+点鞋底图层前的眼睛。如果要切换回预览模式,操作也是一样的。

2、使用网格工具(U),在原矩形4个锚点中的任一一个锚点上点一下。这将把矩形转为网格对象,并且不增加任何无用的网格线。

3、使用网格工具,把矩形右面的2个锚点移到鞋底右边。然后用锚点上的控制手柄微调下形状,使它和鞋底的形状相匹配。

4、注意颜色的过渡,你在网格中添加的任何一条水平/垂直线,颜色都是在这2个网格点间过渡。使用网格工具(U),在底部的网格线上点击,然后就添加了一条垂直的网格线。把新添的网格点向下拖拉,使它适合鞋底的外形轮廓。新添的上面的网格点也相同的操作。

5、继续调整到我们想要的形状。在网格底部的水平网格线上继续添加网格点,使网格完全匹配鞋底形状。

6、添加好网格点后,现在使用吸管工具吸取原图片的颜色给网格上色。选择每1个网格点,然后使用吸管工具(i)吸取原图片的颜色给网格点上色(使用吸管工具的时候把模式切到轮廓视图)。

7、仔细看颜色之间的转换。先看下颜色和颜色之间的差异,然后再给网格点上色。

8、看下水平网格线,然后沿着颜色转换的形状来移动网格点。

9、这一步我们先暂停下,先来看下颜色的过渡。不管你使用什么样的颜色过渡,这儿你都需要添加更多的网格点-所以在做颜色过渡时,建议在轮廓模式和预览模式之间来回切换。

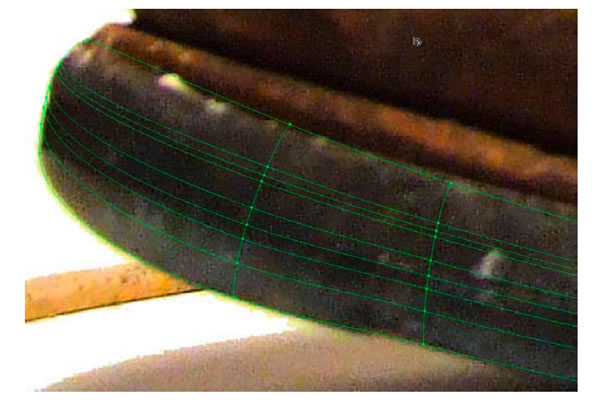
刚才做的所有的一切只是为了给网格点上色。当你完成前面的步骤后,新建1个图层,再做另一个网格形状。下图是鞋头和鞋底的特写。

10、尾声
创建网格的时候,耐心很重要,有了足够的耐心,你才能绘制出完美的作品。还有要记得一点,在创建网格的时候,最好就是建立对称的形状。最后的设计稿在这里下载。有兴趣的话,自己多做些技术练习。
如需转载,请务必以超链接形式注明:来自活力盒子网站以及原文出处。原文来自:tutsplus.com
| 上一页12 |