实例讲解渐变网格工具在Illustrator中的应用技巧
教程细节
软件:Illustrator
难度:初级
完成时间:1个小时

在Adobe Illustrator中,最让人惊叹和最让人困惑的工具之一可能就是渐变网格工具了。使用这个工具可以使几乎任何一个形状都能转换成网格的形式。2条线(水平/垂直)的每一个交叉点可以填纯色。并且这篇教程比起其它的教程来,它的差异在于能够帮助你更好地使用网格工具。
在本教程中,我们将教你运用一些技巧,使你能够更好地使用网格工具。我们还会教你一个不错的工作流程,使你能够运用这个工具得到出色的作品。我们先来看看带网格靴子文件里创建的图层。好了,让我们开始吧!
一、我要谢谢Itai Lustgarten,和我一起编写本教程。Itai是一位资深的CG,设计师和讲师。我们1990年入行,在培训学院和以色列的几个专科院校里教授Illustrator、Photoshop和印前技术。
二、创建基本的网格
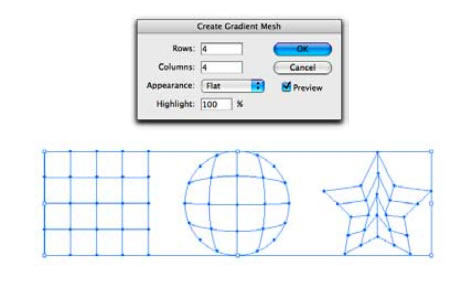
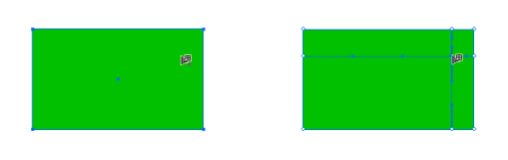
选择一个形状后(非复合形状),从对象菜单中选择创建渐变网格。然后在创建渐变网格窗口中,你可以定义网格的构成-行数和列数。注意:网格线是依据形状的原外观轮廓生成的。

三、添加网格点的另一个方法是使用网格工具,然后在形状的任一位置上点击。

四、给网格上色
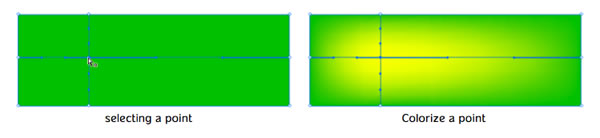
形状转换成网格对象后,你可以使用3种工具选择网格点:网格工具,直接选择工具,套索工具。选中一个网格点后,然后从色板调板里选择一个颜色上色。或者使用吸管工具吸取图片上的颜色。

五、移动网格点
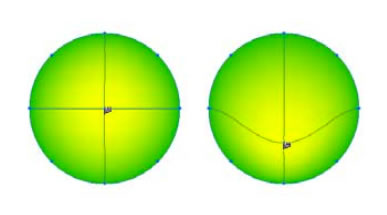
如果你要移动网格点,那么选择网格工具或者直接选择工具,然后点中网格点,并且拖拽(按住Shift键将使拖拽的网格点水平或垂直平移)。

六、形状网格
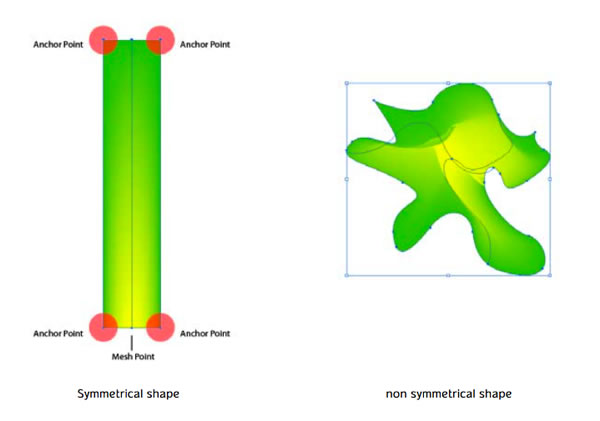
为了得到最佳的网格效果,一种方法就是使用对称的形状,因为形状每一条边上的网格点的数目是相等的。但是当我们要绘制复杂的形状时,就会产生问题。下图是非对称形状和对称形状的效果图。
解决的方案有2个。第1个是绘制一个矩形或者一个椭圆,把它们转换成网格对象,然后把它们变形扭曲成我们想要的形状。第2个解决方案是再另外绘制一个对称的形状,不对称的形状在另一个对称的形状的上面。

译者注:我略说一下第2个方案的操作步骤:
1、对称的形状转换成网格对象;
2、不对称的形状在对称形状的上层(图层堆栈顺序);
3、选中这2个形状,然后执行剪切蒙版命令。
这个方案是利用网格线生成的特性来做一个变相的调整。
七、置入图片
这里下载军靴图片。当要把图片置入系统时,最好就是以模板的形式置入,模板图层不使用变暗图像。
译者注:文件菜单-置入,置入时选中“模板”。然后双击模板图层,把“变暗图像”前的勾去掉。

八、预览和轮廓
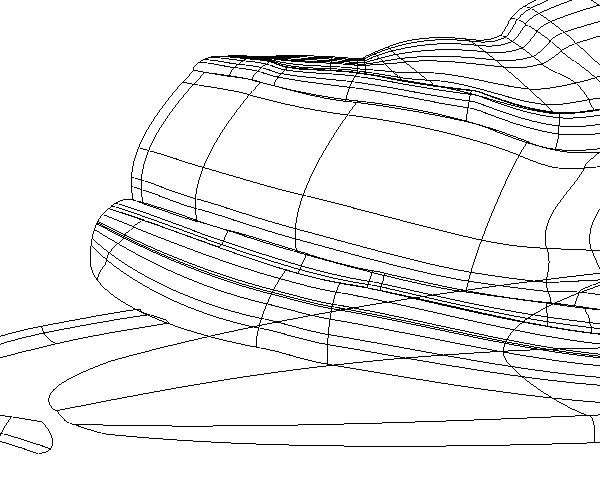
在做图的时候必须要在预览和轮廓视图里来回地切换。当要创建网格时,80%的情况下都要切到轮廓视图下。下图是轮廓视图下靴子的成品图。

| 12下一页 |