设计经验分享:网格在设计排版中的应用(1)
在和客户的沟通当中,你是否经常听到客户说:这个版式这里太空,那里太满,这个太大了,这个又太小……于是就不停的改,不停的改,改到最后,客户又说,还是第一版最好。弄得心情不好不说,浪费时间,还要白白的加班加点。这个时候你是否有反省自己的设计方法,以及怎么和客户沟通的问题呢?
每个人对美的欣赏是有偏差的。版式的图文比例,文字与文字的比例,以及图与图的比例关系;图、文的大小,位置比例的不同编排,都会得到不同的结果。同样的图片及文字,不同的排版下会得出不同的结果,而且每个人对于不同比例关系所得出的美感都是有偏差的。我觉得这样的版式好看,但在别人的眼中却不一定好看,如果凭感觉设计、排版,难免会造成很大的偏差,客户也有自己的眼光,于是问题就产生了,自己觉得很好看,很满意,可是到了客户手里,被批判的一塌糊涂,最后业绩没出来,还搞得自己失去信心。那么该如何解决这些问题?
商业设计终究是为了赚钱服务的,无论客户怎么修改,无非是为了赚钱。抓住客户的心理,将设计与商业结合起来,客户让设计师不停的修改,或许本身就是对设计师的不信任,觉得我花了钱就应该让你服务到我满意为止,服务到我理想的样子为止。而客户本身很多时候并不知道为什么要这么修改。作为设计师的我们,就应该告知客户,我们为什么这么排版,为什么这么设计。将自己的设计原理结合商业目的从设计美学的角度上去阐述出来,客户经过沟通后,或许客户就不会有那么多要修改的想法了。
下面我就介绍几种自己做设计得出的一些经验,分享给大家,算是抛砖引玉。此方法虽不能彻底解决客户让设计师不停改方案的问题,但至少不失为一种有效手段。
废话不多说,下面介绍介绍方法
网格在版式设计中,是一种非常重要的并且常用的设计方法,各种设计书籍多有提及,其特点就是运用数字的比例关系,通过严格的计算,把版心划分成为无数统一尺寸的网格。网格能有效的构建设计方案,划分元素并分布区块,从而更好的掌控版面的比例和空间感。
方法1:比例关系创建网格
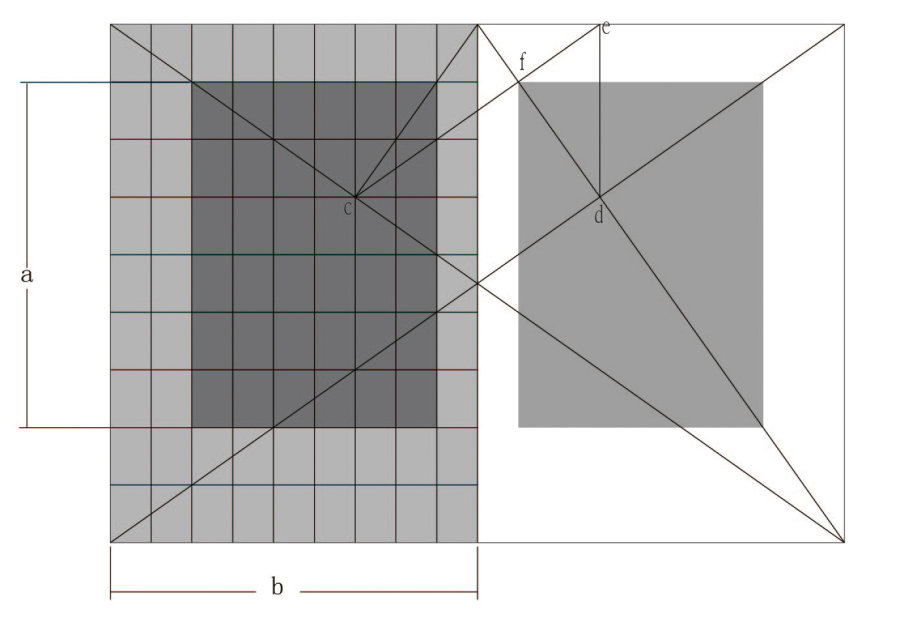
首先看图示

图示是建立在长宽比例为2:3的比例上。图中的高度a与页面的宽度b相等,装订线与顶部的留白占整个版面的1/9,。内缘留白是外缘留白的1/2。使跨页的两条对角线与单页的对角线相交,两个焦点分别为c和d,再由d出发,向顶部作垂线,其焦点e与c相连,这条线又于页面的对角线相交,形成点f,整个交点f就是整个正文版面的定位点。
由此建立网格,就可以按照这个网格定位编排版式了。
方法2:斐波那契数列比例法建立网格
斐波那契数列又称黄金分割数列,每一个数字都是前两个数字之和。比如1,3,5,8,13……
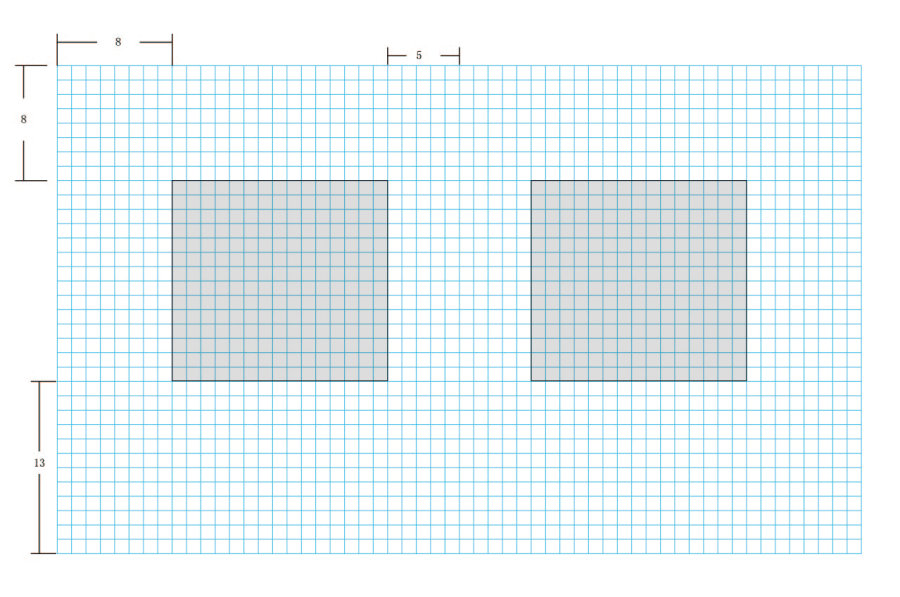
下面请看图示

将斐波那契数列应用于页面的分割,图示由34x56个单元格组成,内边缘留白5个单元格,外边缘留白8个单元格,底部边缘留白13个单元格。以这种方式来确定图文的比例关系,能够获得和谐连贯的视觉效果。