设计经验:修正iPhone和计算机显示器之间的色差
iPhone 和你的计算机显示器之间自然会有色差,有时候不太明显,有时候却会让你抓狂。
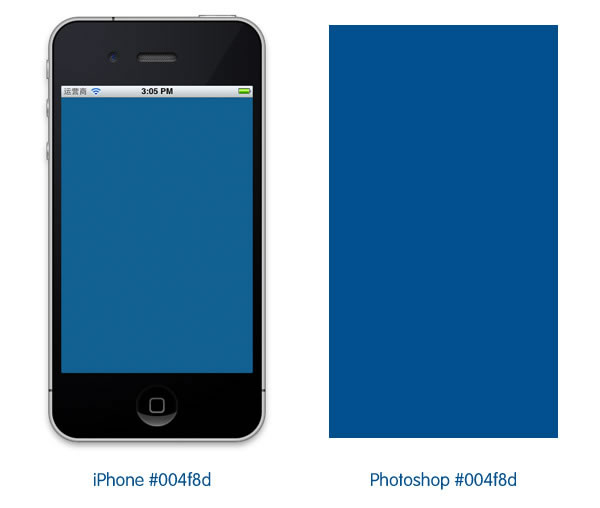
比如,有一次在Photoshop上画了一个边缘是 #004f8d 的图。放到 iPhone 上,把 UIView 的背景也设置为 #004f8d 却发现根本没法重合。后来发现是这个颜色在 Photoshop 默认设置下和 iPhone 上差异太大了。

原因:一方面是设备间本身的问题,另一方面是颜色配置的问题。
先看颜色配置方面,曾经下过一些别人为 iPhone 调好的颜色配置文件,发现效果不是很好。
测试过很多,最后发现与 iOS 色彩配置最接近的色彩配置文件是 Generic RGB Profile 。
因此,解决方法如下:
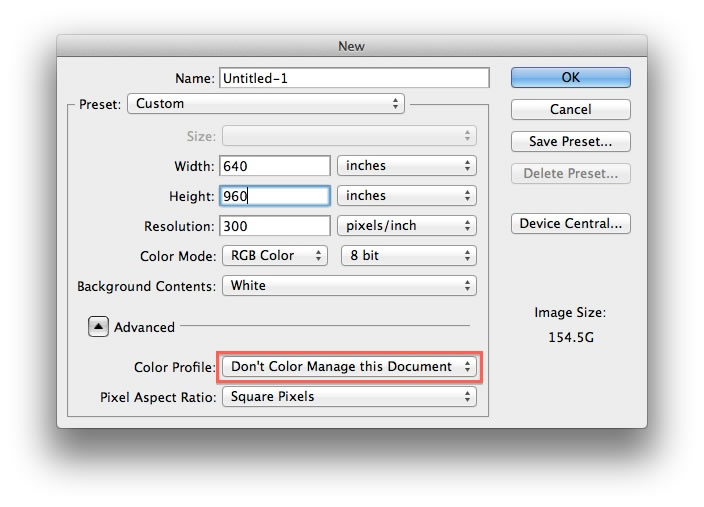
在创建 Photoshop 文档的时候。要选择不使用色彩管理,然后再指定为 Generic RGB Profile。

创建文档时选择不使用色彩管理

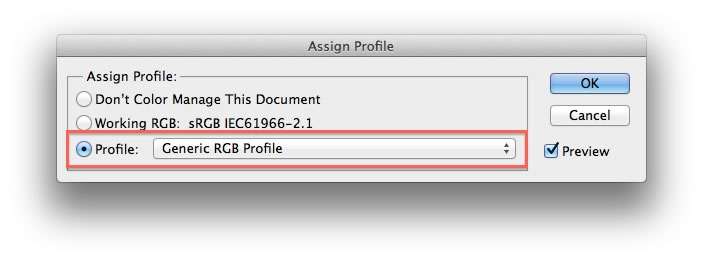
选择“编辑”菜单下的“指定配置文件”,选择 Generic RGB Profile
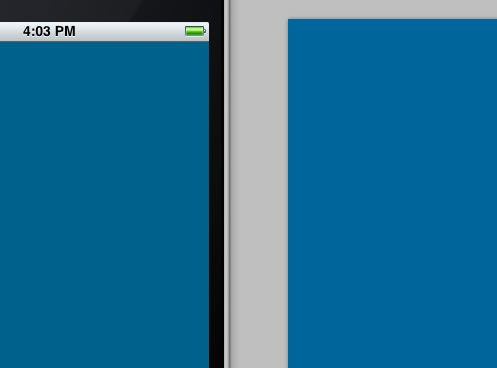
这样调整后,色差会减少很多。

调整后的对比,左 iPhone 右 Photoshop
另一个因素是设备本身存在的色差,这点没法通过软件的方法去解决。并且不同批次的 iPhone,iPod,iPad 之间也存在着一些色差。最好的做法是把设计稿传到设备上看实际效果。
如果你嫌每次传设备上太麻烦,用这个 iOS 应用,Photoshop Display,它可以把 Photoshop 画布镜像输出到 iOS 设备上。不用每次上传,还是实时的。
P.S.
关于色彩配置文件,有兴趣的童鞋可以搜索 “ iPhone ICC ” 去找一些 iPhone 的颜色配置文件安装试试。或者试试其他的颜色配置文件,说不定可以获得更好的效果。
本文也只是提供一些思路和工具让你的设计在 iPhone 上看起来更好,更符合原本的样子和你的设计思路。